Similar title: What version does jquery choose? What version of jquery do you use? jquery IE8 compatible version. What version of jquery is stable?
There are currently three major versions of jquery:
1.x: Compatible with ie678, the most widely used, the official only bug maintenance, function no longer new. So for general projects, the 1.x version is available, and the final version: 1.12.4 (May 20, 2016)
2.x: incompatible with ie678, few people use , official only bug maintenance, function no longer new. If you do not consider a compatible low version of the browser can use 2.x, final version: 2.2.4 (May 20, 2016)
3.x: Incompatible ie678, only the latest browser is supported. Except for special requirements, the 3.x version is generally not used, and many old jquery plugins do not support this version. Currently this version is the official maintenance version of the main update. Latest Version: 3.2.1 (March 20, 2017)
1.X Large version, the subdivision version is very many, each version of the function will have a certain difference. Many of the tutorials you see online are mostly 1.x versions. Official jquery Handbook: http://api.jquery.com/
Maintenance ie678 is the opinion headache thing, generally we will load a CSS and JS alone processing. Fortunately, the use of these browsers are gradually reduced, computer-side users have gradually been replaced by mobile users, if there is no special requirements, will generally choose to abandon the ie678 support.
More friendly prompt user to upgrade browser code (PC side)
Happy browsing: http://browsehappy.osfipin.com/. The code in the upper right corner, click on the pop-up window to view.
jquery for Sina CDN:
| 1 2 3 4 |
<script src="//lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script> <script src="//lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script src="//lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script> <script src="//lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> |
| 1 2 |
<script type="text/javascript" src="//apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script><script type="text/javascript" src="//apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script> |
Jquery3 Latest Version Official address
| 1 2 3 4 |
<!--official--> <script type= "Text/javascript" src= "//code.jquery.com/jquery-3.2.1.min.js" ></script> <!--seven kn--> <script type= "Text/javascript" src= "//cdn.staticfile.org/jquery/3.2.1/jquery.min.js" > </script> |
Note:
1. The link address can generally not add the protocol header (HTTP/HTTPS), the browser will automatically identify the protocol header.
2. If you want to join the protocol header, please first determine their own website, if it is HTTPS website (SSL encryption), directly in//before adding https:, otherwise add http:.
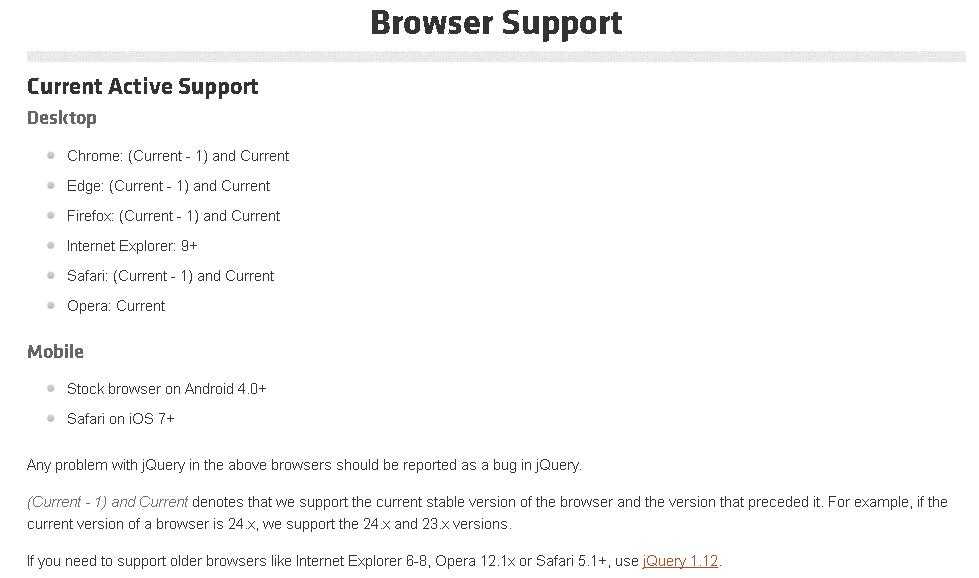
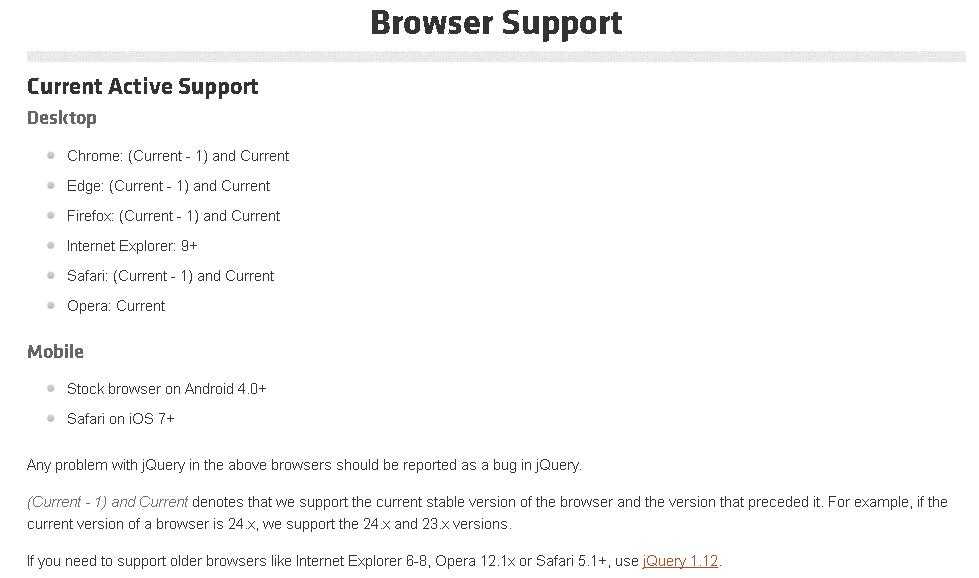
Official instructions for browser support:

Update:
2017-6-28
1. Join the latest version of 3.*.
2. Add the official link to the 3.* version.
3. Protocol header optimization, description optimization.
Blog content from: https://www.cnblogs.com/osfipin/p/6211468.html
What version 1.x does jquery choose? 2.x? 3.x?